New JavaScript Engine in version 2024!
We had to switch to the QJSEngine in version 2024 of the OPUS Projektor because the QtScript engine is deprecated and should not be used anymore.
The biggest change is that our functions need to be in an object now, which practically means that instead of e.g.
print ("test");
we need to write
pclient.print("test");
But fear not!
You won't have to modify possibly hundreds of scripts! We have written a converter that automatically analyzes scripts of a project that is being opened and puts the necessary prefix to any known command from us.
There will be a detailed report file looking like this:
---------------------------------------------------------
Created on :2024.01.25_14:13:05
Converter summary:
This converter has checked and updated all JavaScript files in the folder 'scripts' and 'navigation_scripts'.
---------------------------------------------------------
Total files: 173
Updated files: 152
Error files: 0
Start converting script file: C:\Workspace\Projekte\Projektor_Tests\Welcome_Project_20\terminal_files\scripts\audio_video_init.js:
Original line (4): setProperty (1163,"Font Attribute", 126);//Camera1
Converted line (4): pclient.setProperty(1163,"Font Attribute", 126);//Camera1
Original line (5): setProperty (1236,"Font Attribute", 126);//Camera2
Converted line (5): pclient.setProperty(1236,"Font Attribute", 126);//Camera2
Original line (6): setProperty (1238,"Font Attribute", 126);//Camera3
Converted line (6): pclient.setProperty(1238,"Font Attribute", 126);//Camera3
Original line (7): setProperty (1239,"Font Attribute", 126);//Camera12
Converted line (7): pclient.setProperty(1239,"Font Attribute", 126);//Camera12
Original line (8): setProperty (1241,"Font Attribute", 126);//Camera12
Converted line (8): pclient.setProperty(1241,"Font Attribute", 126);//Camera12
audio_video_init.js->SUCCESSFUL
and so on.
Of course we have tried to perfect our converter but in all cases please check your scripts afterward and please check your project functionality.
The part below regarding global variables and functions is also valid for this engine:
Please Note the following changes since May 2016:
The complete JavaScript engine was exchanged!
Due to some problems experienced with the old Google v8 JavaScript engine, the engine was replaced with QtScript. The new script engine solves all issues currently known to us and has some more advanteges (like a debugger that can be used with the Windows simulation, see here).
One importand difference to the old engine is that global variables are handled differently which might make changes in existing script neccessary:
In the old engine a variable that was declared as "var myGlobalVariable = 0;" in script A could be used in script B after script A was run once. THIS WILL NOT WORK ANYMORE! myGlobalVariable will not be accessible in script B with the new engine.
If it is really neccessary to use global variables, you can declare them as "myGlobalVariable = 0;" in script A and then use it in script B after script A was run once. Note the missing "var" keyword!
The same goes for functions. You need to declare functions without the keyword "function" to use them in other scripts.
We anyway do not recommend to use global JavaScript variables. It is far more reliable and secure to store important variable values that are needed in more than one script in a dedicated PClient variable (use setVariableValue and getVariableValue functions).
Other than that, the new JavaScript engine should not make any more changes in existing scripts neccessary.
JavaScript can be used to introduce highly-dynamic aspects into the project. It serves as a powerful, yet easy to use scripting language that enhances the possibilities of the tool. Seamlessly integrating into the architecture, it offers access to all the events and variables that can occur.
Do not use Java Scripts for extensive calculations! Also a frequent call of scripts is bad idea. This will slow down the complete terminal; instead the scripts should be small and fast.
If your desired functionality can not be realized with a small script or with other methods provided, please contact the support team. Most often there are other ways to get the result you want.
The JavaScript Editor
Assign a JavaScript file to an Event
JavaScript Basics
Custom JavaScript functions for device specific functionality
Programming Guidelines
Debugging
With the new JavaScript engine it was not possible to keep the JavaScript Debugger in the program. Debugging can only be done using print commands. Note that the prints can be seen in the simulation, as well, in the Output window in the tab PClient.
The only way to debug JavaScripts on the device is to check the outputs on the serial console. Debug outputs can be added with the print function.
JavaScript Folders
Now it is possible to add folders to the JavaScript category.
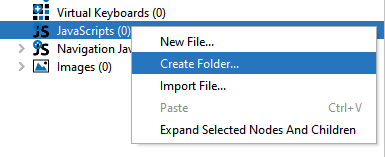
A folder can be created by right-clicking on the JavaScripts category and choosing the element "Create Folder..."

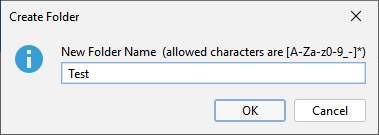
Only alphanumerics and underscore characters are allowed to be entered as folder names.

Note that scripts moved which are connected to events will have the location in the event entries updated automatically. However, any script call with includeFile to another script can not be updated automatically.
Please update your script-calling scripts accordingly!