![]() Tutorial video about the JavaScript editor
Tutorial video about the JavaScript editor
Since the version 1.12.X of the OPUS Projektor, a new JavaScript editor is integrated and provides many new features.
Create a new script file
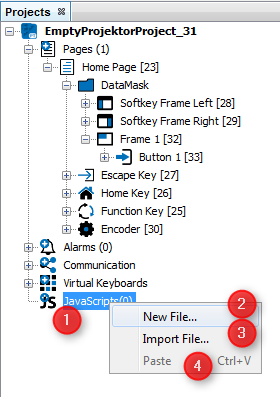
JavaScript files can be created by right clicking on the JavaScripts node (1) insides the project tree and clicking New File... (2). Already existing scripts can also be used with Import File... (3). This functions copies the selected script file into the "terminal_files\scripts" folder of the corresponding project. Scripts from other projects can copied to the target project by using Paste (4)

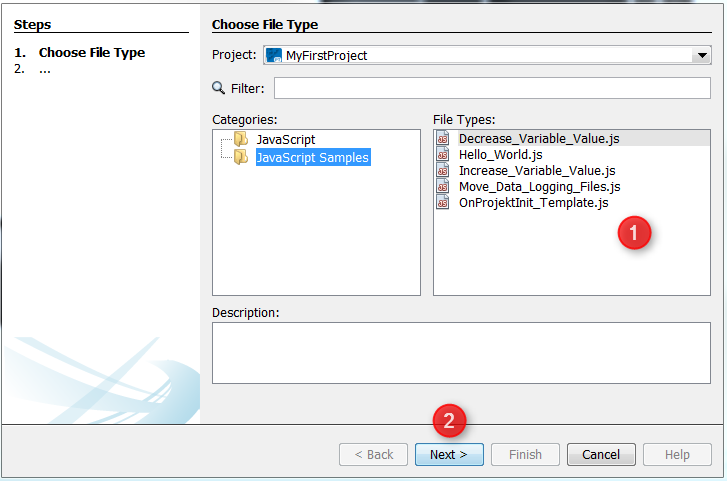
A wizard for creating a new file will be appear. In the category JavaScript an empty JavaScript file can be created. The category JavaScript Samples includes different templates. These templates can help to understand the basics of the JavaScript programming language or show best practices for different use cases.

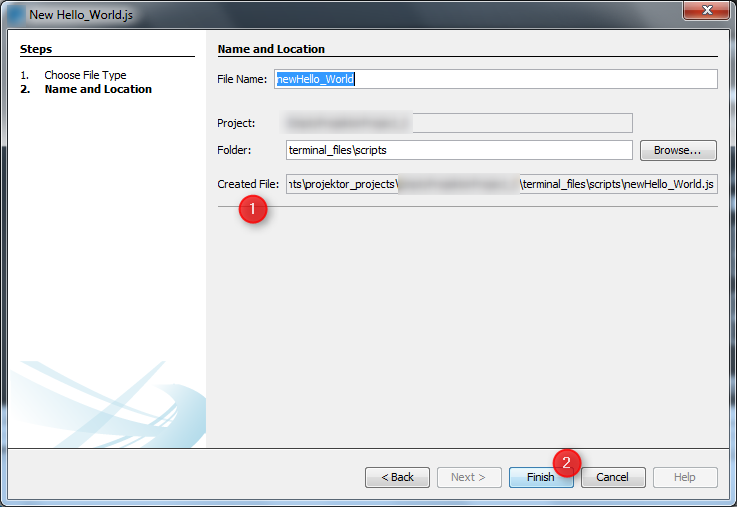
On the next page the wizard shows some information about the location of the new file. The folder "terminal_files\scripts" shouldn't be changed. Only scripts in this folder will be displayed in the JavaScipts node inside the project tree. The absolute path of the file is shown in the Created File text field (1). The name of the JavaScript file can be changed in the File Name section.
After clicking Finish (2), the new file will be created.

Editing a script
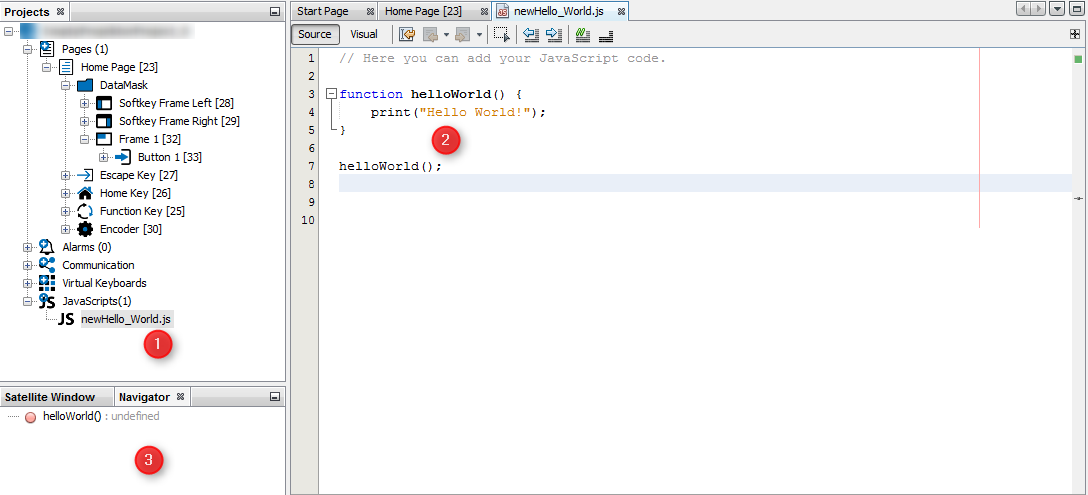
A script file can be edited by double clicking the corresponding file (1) insides the JavaScripts node. A new JavaScript editor tab (2) will be opened. In our example we have created an "Hello World" application with an template. The script file includes a function call "helloWorld()" and the definition of the function which prints out a String.
To edit a script just write your source code in the content area (2). Syntax highlighting is supported. A summary of all functions will displayed in the Navigator View (3).

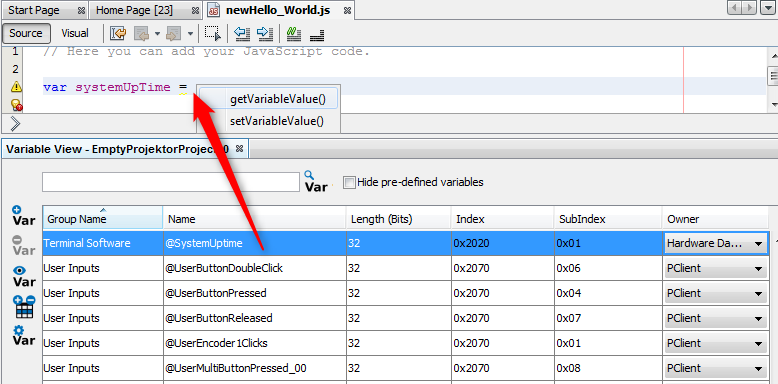
To help writing a script with variable interactions, the Variable View can be used to get / set the value of all variables that exist in the current project. They are sorted by variable group. A variable can by dragged into the context area by DnD (Drag & Drop).

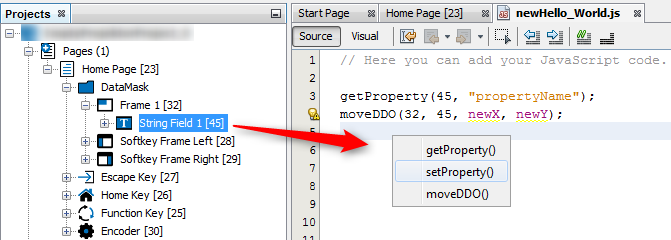
Also objects can be dragged into the context area by DnD (Drag & Drop).

Saving a script file
Script files are automatically saved as soon as the user clicks somewhere else in the project or saves the project.
Auto Completion
Auto Completion is a feature in which an application predicts the rest of a word a developer is typing. Developers can easily press CTRL+SPACE to see one or more suggestion(s) and can use the arrow keys or mouse to accept one of several. Autocomplete speeds up human-computer interactions enormous.
The new powerful auto completion feature supports the whole JavaScript programming language syntax.
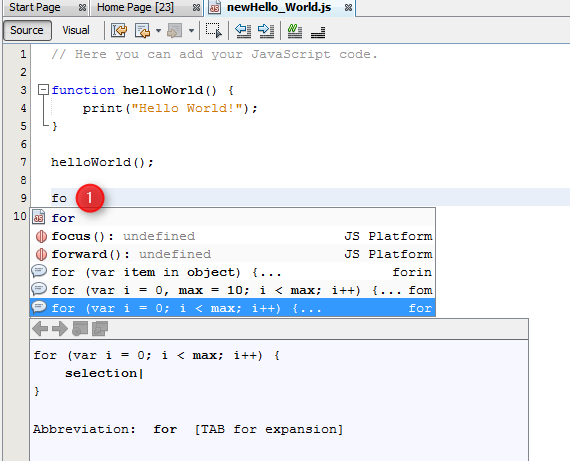
For example, we have only typed "fo" in the content area and press CTRL+SPACE. A context menu pops up with the keyword completion "for" and additional suggestions for whole "for loop" templates.

Note that not all expressions offered in the CTRL + Space popup are supported by our devices.
Auto Format
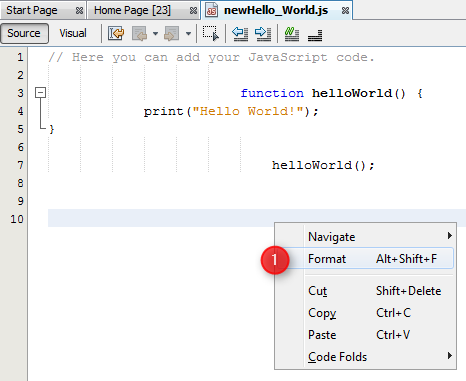
Another nice feature is the possibility to Format (1) the JavaScript code in the content area by default rules to get a pretty human readable code.

Error and Warning Hints
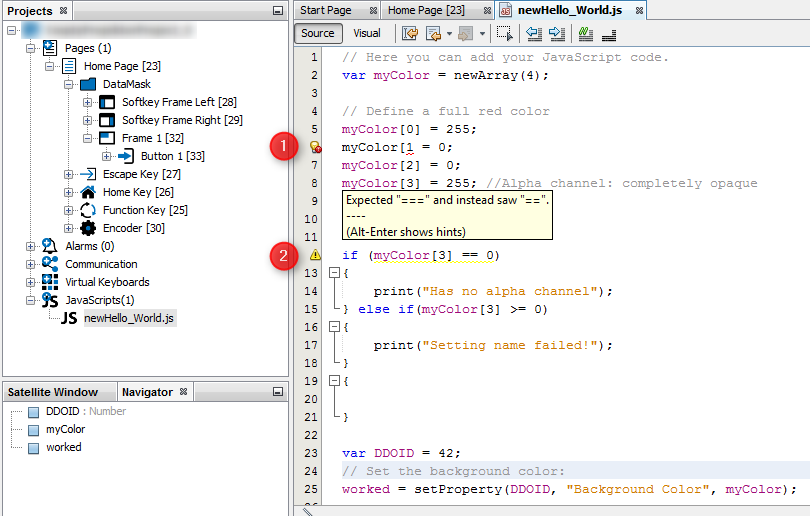
A further important feature highlight is the just in time detection of errors and warnings. The script below shows an error by the assignment of an value to the array position (1) caused by a missing closing bracket. For some errors the JavaScript editor suggest solutions to solve the problem by clicking on the lightbulb. (2) Shows an warning caused through an value compare with the equality operator instead the identity operator. The hint will shown by mouse over on the warning triangle.

Shortcuts and icons
The folloging shortcuts can be used in the JavaScript editor:
CTRL + E |
Delete the current line |
CTRL + SHIFT + UP |
Create a copy of the current line one line above |
CTRL + SHIFT + DOWN |
Create a copy of the current line one line below |
ALT + SHIFT + UP |
Move the current line one line up |
ALT + SHIFT + DOWN |
Move the current line one line down |
ALT + SHIFT + LEFT |
Move the current line one tab to the left |
ALT + SHIFT + RIGHT |
Move the current line one tab to the right |
ALT + UP |
Moves to the previous occurence of the marked expression (an expression has to be marked) |
ALT + DOWN |
Moves to the next occurence of the marked expression (an expression has to be marked) |
CTRL + SHIFT + D |
Opens a history of the last 9 copied text elements for pasting |
CTRL + SHIFT + Click (left mouse key) |
Adds an additional text cursor to the clicked position (multi cursor editing) |
CTRL + SHIFT + L |
Pastes multi-line copied text to one line per multi-cursor. |
CTRL + SHIFT + R |
Toggle rectangular selection |
CTRL + SHIFT + C |
Comment / Uncomment the current line |
CTRL + Q |
Move cursor to the last editing positions |
CTRL + SHIFT + F |
Opens a dialog with which all opened JavaScript files can be searched for a certain text phrase. |
CTRL + SHIFT + H |
Opens a dialog with which all opened JavaScript files can be searched for a certain text phrase to replace it with another. |
ALT + SHIFT + F |
Auto-format the currently selected code |
The following icons are available in the JavaScript editor toolbar:
|
Switch to the source code view |
|
Switch to the Visual Programming view |
|
Move cursor to the last editing positions |
|
Toggle rectangular selection |
|
Move the current line one tab to the left / right |
|
Comment / uncomment the current line |
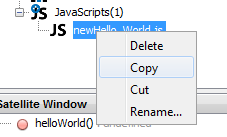
Copy / Cut and Paste of script files
Already existing JavaScript files can be Copy / Paste into the same project or other projects. Also Rename and Delete of the files is supported and updates all references on events.
Hint: Do not rename the script file over the file system when the file is referenced to object events, because then the references will be broken.

Handling of non ANSI characters
We have included a plugin that allows JavaScripts with non-ANSI characters (UTF-8 format).
By default, all script files will be opened and interpreted as UTF-8.
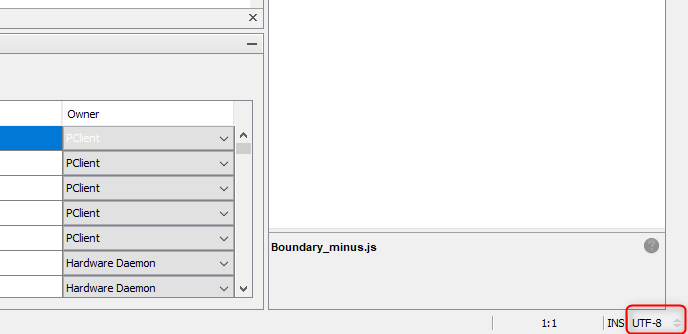
When a script file is opened in the editor, the encoding format will be shown in the lower right corner of the program.

The encoding can also be changed by pressing this place. Normally there is no reason to use any other encoding than UTF-8.
Additionally it is possible to load and save a file in a certain format. There are entries in the menu File called Open in Encoding... and Save in Encoding... where a format can be chosen in which the selected file will be interpreted.
Find and Replace
To find certain texts or phrases in an opened JavaScript file, press CTRL+F
This will open the Find bar in the bottom of the JavaScript editor.
![]()
In the field next to Find: you can enter your search term. You can also use the drop down element to choose previous search terms. Search terms will be stored even after the OPUS Projektor is closed and reopened.
After entering a search term you can move through the found results with the Previous and Next button. Pressing the Select button will select all occurrences of the search term.
You can configure the search my activating match case, whole word, regular expressions, whether results should be highlighted, and whether the search should wrap around after reaching the end of the file.
To replace a search term with another term, press CTRL+H.
This will open the Find bar as described above and additionally the Replace bar.
![]()
After searching for something and entering a replace term, you can replace the current occurrence or all occurrences of the term. You can select to replace backwards instead of forward.