Here you can find a list of all properties. A lot of the properties are shared between objects.
For object specific properties please refer to the linked object descriptions.
Some of the default values may differ between the different object themes.
These properties are common for all objects (see exceptions): IDEvery object in a project has a unique ID. The ID is automatically generated and can not be changed. The ID is only important if a property of an object shall be changed or read via JavaScript. Type IDThe Type ID is just a numeric representation of the object type. It can not be changed.
Sub Type IDThe Type ID is a numeric representation of the object sub type. It can not be changed. The sub type ID is only existent for objects belonging to one parent Type ID.
NameA string containing the name of an object. It is automatically created but it is strongly recommended that the name should be changed to match the purpose of the object. This makes the content of the project more clear and helps to find objects better. The object name is by default not used on the device (although it can be read by JavaScript). Default value: Automatically generated name for the respective object type followed by a number Possible values: Any string Objects can be renamed in the project tree by selecting them and pressing F2, or clicking on them again after selecting them. X LocationThe X location of the object relative to it's parent object. The position of an object can be changed with this property. Not applicable to the page, alarm and virtual keyboard objects since their position is always at X = 0 and Y = 0 Default value: Position of the object where it was dropped on parent object in the designer area or 0 when dropped to parent object in object tree. Possible values: •Minimum: o- object width oexceptions: ▪objects that contain other objects (Frame, Container, Button, List): They can't be moved out of it's parent. ▪Softkey Frame top or bottom. X is always 0. ▪Softkey. Fixed position inside a softkey frame •Maximum: oparent width oexceptions: ▪objects that contain other objects (Frame, Container, Button, List): They can't be moved out of it's parent. ▪Softkey Frame top or bottom. X is always 0. ▪Softkey. Fixed position inside a softkey frame Y LocationThe Y location of the object relative to it's parent object. The position of an object can be changed with this property. Not applicable to the page, alarm and virtual keyboard objects since their position is always at X = 0 and Y = 0 Default value: Position of the object where it was dropped on parent object in the designer area or 0 when dropped to parent object in object tree. Possible values: •Minimum: o- object height oexceptions: ▪objects that contain other objects (Frame, Container, Button, List): They can't be moved out of it's parent. ▪Softkey Frame left or right. Y is always 0. ▪Softkey. Fixed position inside a softkey frame •Maximum: oparent height oexceptions: ▪objects that contain other objects (Frame, Container, Button, List): They can't be moved out of it's parent. ▪Softkey Frame left or right. Y is always 0. ▪Softkey. Fixed position inside a softkey frame WidthThe width of an object. The width can be changed for any object except for pages, alarms, virtual keyboards, softkeys (always same as softkey frame width in a left or right softkey frame) and top or bottom softkey frames. The width of a meter is always the same as it's height (always square). Default value: object type dependent Possible values: •0 ... 32767 pixel •0 ... half page width for left or right softkey frames HeightThe height of an object. The height can be changed for any object except for pages, alarms, virtual keyboards, softkeys (always same as softkey frame height in a top or bottom softkey frame) and left or right softkey frames. The height of a meter is always the same as it's width (always square). Default value: object type dependent Possible values: •0 ... 32767 pixel •The height of a List object can only be set with it's property Item Height •0 ... half page height for a top or bottom softkey frame DependencyAn object can either be language or unit dependent or not at all. The following objects do NOT support dependency: Alarm, Button, Container, Frame, List, Page, Table, Virtual Keyboard. For more about language dependency see here. For more about unit dependency see here. Unit GroupIf an object's dependency (see above) is set to Unit, the drop down box for Unit Group is enabled. The type of unit that the object represents can then be selected. For more about units see here. Default Value: Force units Possible Values: •Force units •Distance units •Mass •Volume •Area •Date format •Temperature •Pressure •Units system •Time format |
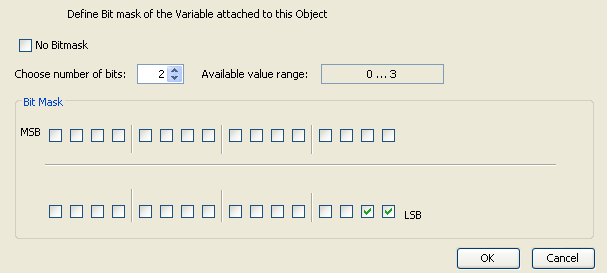
For most of the objects one or more references to a variable can be created. The object will then show the value of the variable at runtime (or shows a invalid state if the referenced variable is invalid) or the max or min value of a DDO can be adjusted with variables. See below for a description of the possible Variable Reference properties. Variable ReferenceThe Variable Reference property is used to reference to a variable that shall deliver the value of the selected object. A integer variable can be assigned as variable reference to the following objects: •Button (value 0 for button release, any other value for button press) •Softkey (value 0 for softkey release, any other value for softkey press) •Arched Bargraph (fill the bargraph or move the value line) •Linear Bargraph (fill the bargraph or move the value line) •Meter (move the needle) •Numeric Field (show the value as a number, see object specific properties for how it can be formatted) •Table (scroll the table) •List (select index to be shown) A string variable can only be assigned to a String Field object. All other objects do not support variable references. Default value: None Possible Values: Either any integer or string variable depending on object type Min Value Variable ReferenceWhen selecting a variable for this property, the value of the variable controls the Min Value of that object. This property is supported by the following objects: •Arched Bargraph •Linear Bargraph •Meter •Numeric Field Default value: None Possible Values: Any integer variable The Absolute Min Value can also be changed through the JavaScript function setProperty. Max Value Variable ReferenceWhen selecting a variable for this property, the value of the variable controls the Max Value of that object. This property is supported by the following objects: •Arched Bargraph •Linear Bargraph •Meter •Numeric Field Default value: None Possible Values: Any integer variable The Absolute Max Value can also be changed through the JavaScript function setProperty. Target Value Variable ReferenceWhen selecting a variable for this property, the value of the variable controls the Target Value of that object. This property is supported by the following objects: •Arched Bargraph •Linear Bargraph Default value: None Possible Values: Any integer variable Bit MaskWith this property a Bit Mask can be applied to the incoming variable value. This makes it possible to only pass certain bits from the variable's value to the object. For example: A 16Bit variable is referenced to the object but only the value 0 or 1 from the last bit is of interest for the object. In this case a mask of 0x1 can be set, if the last 4Bits shall be used, the mask 0xf can be set. When changing the property by clicking on the ... button besides the bit mask value, a dialog will appear that makes it easy to set the mask. The number of bits and their position can be chosen in that dialog.
Default value: 0xffffffff (no bit mask) Possible values: 0x1 ... 0xffffffff |
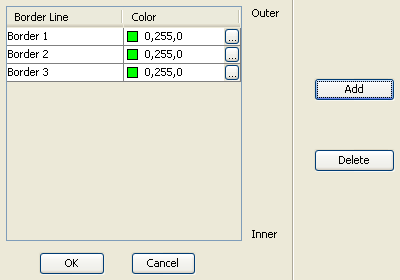
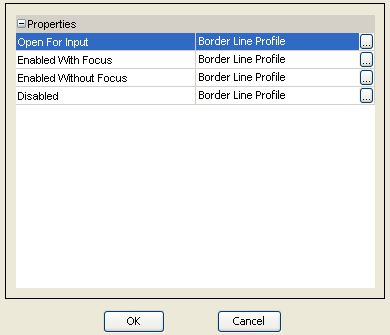
The Skin Properties influence the look of the objects. Most of these properties are shared for almost all objects. The one exception is the Container object. It is not visible and therefore has no Skin Properties. Background Color (Theme dependent)As the name of this property implies, the background color of the selected object can be changed. Any 24Bit RGB color can be chosen in the color picker dialog that pops up when clicking the ... button besides the color values. It is also possible to enter the three values for ref, green and blue directly without using the color picker (e.g. 255,0,0 for full red). Default value: Object type dependent Possible values: any 24Bit RGB color Note: If you choose a (partly) transparent background image (see below), the background color will be visible in the transparent parts of the background image. If you don't want to see the background color, enable property Transparent (see below). Background Image (Theme dependent)A background image can be set for an object suing this property. Any supported image type can be selected in the image chooser dialog that pops up when clicking the ... button of the property. A chosen image will be automatically scaled to the size of the object and converted into the lossless png format (except for SVG image types, they will not be changed). Default value: no image Possible values: any image in the supported format (BMP, JPEG, PNG, SVG) Note: If you choose a (partly) transparent background image, the background color (see above) will be visible in the transparent parts of the background image. If you don't want to see the background color, enable property Transparent (see below). Draw Border (Theme dependent)With this property the drawing of the border of an object can be enabled or disabled. The look of the border can be changed with the other border properties below. Note: If the object is part of the navigation (e.g. an input), the drawing of the border should be enabled so that the user can distinguish between being selected or open for input. Default value: enabled Possible values: enabled or disabled Border Width (Theme dependent)The width of the border of the object can be set with this property. See also properties Border Image and Border State properties for how to define the look of the border. Note: If you don't want any border, disable it with property Draw Border Default value: 3 Possible values: 1 ... 15 Border Image (Theme dependent)It is possible to display a border image for an object. However, the border profile will be painted over the border image. Be sure to check the property Border Width and the border profile (see above) so that the border has the desired size and is still visible with the border profile. Default value: no image Possible values: any image in the supported format (BMP, JPEG, PNG, SVG) Border StateUsing this property a preview of the different Border Profiles can be activated. This property has no influence at runtime since the different border profiles are chosen according to object's navigation state at runtime. Default value: Enabled Without Focus Possible values: •Open For Input •Enabled With Focus •Enabled Without Focus •Disabled Border ProfileWhen changing this property the border profile editor will pop up. In this dialog it is possible to define a border profile for each navigation state of the object. Clicking on the ... button besides each state, the editor for the border profile itself pops up. A border profile is a sequence of lines that are drawn the object. Each line can have a different color. There can be up to 15 lines (see property Border Width above) in each profile.
Transparent Border ColorWith the Transparent Border Color it is possible to make a border profile of a certain state or single lines of a border profile invisible. A relatively common use case is: Make the color that is used in the state Enabled Without Focus the same as the transparent border color. Like this the object will only have a visible border if it has focus or is open for input. Default value: Depending on the selected theme when creating a project. It's blue for the modern themes, black for classic theme. Change the default transparent border color for all objects of a project in the Project Properties. Possible values: any 24Bit RGB color Transparent (Theme dependent)The Transparent property can be used to make the background of an object invisible. If the property is disabled, the Background Color will be drawn as the background of the object. If the property is enabled, no background color will be drawn. Note: If a Background Image is assigned, it will be shown also if the transparent property is enabled. This property only affects the background color. Known Issue: Currently this property has no effect on Gauge objects if the property Draw Boundary Bar is activated. Default value: disabled Possible values: enabled or disabled Corner Radius (Theme dependent)The corner radius property can be used to give Numeric Fields and String Fields a rounded corner. With a value of 0 the objects will be rectangular. With a value of 1000 the maximum roundness is set. Default value: 50 Possible values: 0 - 1000 Please note that even though the objects don't have a rectangular shape anymore, the objects themselves are still rectangular, and so are the borders for the objects. |
The visibility of an object can be configured with the visibility properties. Objects can be made visible or invisible during runtime. For more information about visibility see here. VisibilityEnable or disable visibility for the selected object. Default value: Disabled Possible values: Enabled or disabled Visibility BitWith this property it can be defined to which bit of which visibility variable this object listens or, alternatively, which variable should be used as a visibility switch. For more information see here. Default value: Value not set Possible values: A configured visibility bit of a visibility variable or a variable name. |
Set As InputSetting the Set As Input attribute to enabled makes an object editable by the user. How the object reacts to inputs can then be configured in the other input properties below. This property is only available for objects that can reference a variable. It is not available for Page, Frame, Container, Virtual Keyboard, Softkey Frame, Softkey. Default value: •Enabled for button objects •Disabled for all other objects Possible values: Enabled or disabled Connect To EncoderAn object can directly connected to the encoder. This means that the user does not need to select the object and make it open for input. The consequence of enabling this property is, that this object is the only input object on the current page. The following dialog will pop up when enabling this property:
When clicking OK, the Set As Input property of all other objects on the current page will be disabled. Clicking cancel will keep the Connect To Encoder Property disabled. Default value: Disabled Possible values: Enabled or disabled Note that the Send Value Directly property (see below) should also be enabled when enabling the Connect To Encoder property. The property is only available if Set As Input for this object is enabled. Send Value DirectlyIf Send Value Directly is enabled, the value that the user enters via encoder is transmitted to the variable (and possibly CAN bus) with every value change the user does. If this property is disabled, the value will be set only after the user has finished editing (e.g. pressing encoder). Send Value Directly could also be called Live Editing. Enable this if you want to have every value change by the user be reflected in an action (e.g. setting a value that's result can directly be seen, e.g. moving something physically at the vehicle, changing display backlight intensity, etc.). Disable the property if you are only interested in the final value that the user sets. Default value: Disabled Possible values: Enabled or disabled. This property is only available for objects that work with integer values. The property is only available if Set As Input for this object is enabled. Encoder MovementThere are two options available: •Linear: Every encoder click results in a value change of 1 (or -1 depending on direction) •Dynamic Based on the speed of the encoder turns, the value increment or decrement is dynamically accelerated. Use dynamic encoder movement if a very high value range is set for the object. The amount of dynamic encoder acceleration can be configured with the Value Change Factor property (see below). Default value: Linear Possible values: Linear or Dynamic The property is only available if Set As Input for this object is enabled. Value Change FactorThis property only has influence if the Encoder Movement property (see above) is set to Dynamic. The Value Change Factor controls the amount of acceleration for dynamic encoder movement. The higher the value, the more the value change by encoder is accelerated. Rule of thumb: The higher the value range of an object is, the higher the Value Change Factor should be set. Note: When simulating the project with the PClient simulation on the development PC, you can test the effect of this property using the mouse wheel. Default value: 1000 Possible values: 1 ... 32767 The property is only available if Set As Input for this object is enabled. Input Character AttributeThis property is only available for the string field object. With the Input Character Attribute it can be defined what characters are available when the user edits the value of the string field. It is possible to restrict the user input to certain characters defined in the selected Input Character Attribute. How an Input Character Attribute can be defined can be seen here. If no Character Input Attribute is selected, the default ASCII character set will be available as input characters for the user. Default value: None Possible values: Any Input Character Attribute defined in the project properties. The property is only available if Set As Input for this object is enabled. Inplace EditorThe Inplace Editor property is only available for String Field and Numeric Field objects. With this property it can be chosen if the value of the object shall be changeable via encoder or by using a virtual keyboard. Default value: Encoder Possible values: Encoder or Virtual Keyboard The property is only available if Set As Input for this object is enabled. |
Except for Preview Value, all value related properties are only available for objects working with numeric values. Absolute Max ValueAs the name implies, the Absolute Max Value is the highest value that a user can set to an object (Max Value is not, see below). This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects. Following rule applies: Absolute Max Value needs to be greater or equal to Max Value. Default value: depends on object: •Arched Bargraph and Meter: 360 •Linear Bargraph and Numeric Field: 100 Possible values: Anything greater or equal to Max Value but not more than 2147483647 (Absolute Min Value <= Min Value <= Max Value <= Absolute Max Value) Color Above MaximumThis property defines the color of the object if the value of the object is greater than Max Value (see below). Color Above Max Value is available for the following objects with the following appearance effect: •Arched Bargraph: Fill color of the bargraph or value line color •Linear Bargraph: Fill color of the bargraph or value line color •Meter: Needle color •Numeric Field: Color of the displayed number Default value: object specific Possible values: Any 24Bit RGB color Max ValueThe Max Value property is a threshold for doing the color change to Color Above Maximum when the value of the object is greater than the value of Max Value. This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects. Default value: depends on object: •Arched Bargraph and Meter: 300 •Linear Bargraph: 80 •Numeric Field: 90 Possible values: Any value greater than or equal to Min Value and less than or equal to Absolute Max Value (Absolute Min Value <= Min Value <= Max Value <= Absolute Max Value) Font Attribute Above Max Value (Theme dependent)This property defines the Font Attribute that is used when the value of the object is above Max Value. This property is only available for the Numeric Field object. To learn more about Font Attribute Objects see here. Default value: Default_DejaVu Sans Possible values: Any Font Attribute Object defined in project properties. Min ValueThe Min Value property is a threshold for doing the color change to Color Below Minimum when the value of the object is less than the value of Min Value. This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects. Default value: depends on object: •Arched Bargraph, Linear Bargraph and Meter: 20 •Numeric Field: 10 Possible values: Any value greater than or equal to Absolute Min Value and less than or equal to Max Value (Absolute Min Value <= Min Value <= Max Value <= Absolute Max Value) Font Attribute Below Min Value (Theme dependent)This property defines the Font Attribute that is used when the value of the object is below Min Value. This property is only available for the Numeric Field object. To learn more about Font Attribute Objects see here. Default value: Default_DejaVu Sans Possible values: Any Font Attribute Object defined in project properties. Absolute Min ValueAs the name implies, the Absolute Min Value is the lowest value that a user can set to an object (Min Value is not, see above). This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects. Following rule applies: Absolute Max Value needs to be greater or equal to Max Value. Default value: 0 Possible values: Anything less or equal to Min Value but not less than -2147483648 (Absolute Min Value <= Min Value <= Max Value <= Absolute Max Value) Color Below MinimumThis property defines the color of the object if the value of the object is less than Min Value (see below). Color Below Min Value is available for the following objects with the following appearance effect: •Arched Bargraph: Fill color of the bargraph or value line color •Linear Bargraph: Fill color of the bargraph or value line color •Meter: Needle color •Numeric Field: Color of the displayed number Default value: object specific Possible values: Any 24Bit RGB color Preview ValueWith the Preview Value property, the value of the object in the designer area can be previewed. If no variable is referenced to the object, the Preview Value will also be the value that is displayed at the object at runtime. The Preview Value property is available for all objects except for the button object (use Pressed State button property for preview). Default Value: object specific Possible values: •String field: Any string that is shorter than Max String Length (characters) •Integer objects: A value greater than or equal to Absolute Min Value and less than or equal to Absolute Max Value (Absolute Min Value <= Preview Value <= Absolute Max Value) Target ValueThe Target Value property is only available for Arsched Bargraph and Linear Bargraph objects. If the Draw Target Line property for these objects is enabled, a line will be drawn at the Target Value position. Default value: 80 Possible values: A value greater than or equal to Absolute Min Value and less than or equal to Absolute Max Value (Absolute Min Value <= Target Value <= Absolute Max Value) Activate Low Pass FilterWith this property a low pass filter for the selected object can be activated. A low pass filter makes the displayed value changes more smooth and can reduce flickering of values. To adjust the strength of the filter use the property Filter Factor (see below). The formula for the low pass filter is: CurrentValueToDisplay = ((oldValue * filterFactor) + (meassuredValue * (1000 - filterFactor))) / 1000 This calculation is made in a relatively high frequency until currentValueToDisplay is equal to meassuredValue. Default value: Disabled Possible values Enabled or disabled This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects. Filter FactorThe Filter Factor property is responsible for controlling the strength of the low pass filter (see Activate Low Pass Filter above). The higher the value is, the stronger the value changes will be filtered. Best way to find the best a good value for an object is to try and test some different values. Default value: 500 Possible values: 0 (almost no filter) ... 1000 (very strong filter) This property is available only for Arched Bargraph, Linear Bargraph, Meter and Numeric Field objects if the Activate Low Pass Filter property is enabled. Step WidthThe Step Width property can be used for rounding the value of a Numeric Field. It is considered both for input by the user and for displaying variable values. If e.g. a step with of 10 is set, the user can only set values that are multiple of 10 (0, 10, 20, 30, etc.). Also the value of a referenced variable will be rounded (e.g. variable value: 7 => displayed value: 10, variable value: 42, displayed value: 40). Default value: 1 Possible values: 1 ... 2147483647 |
Font Attribute (Theme dependent)A Font Attribute provides the size color and style (standard, bold, italic) of how a font shall be displayed. Font attributes can be created in the project properties. With the Font Attribute property one of the created Font Attribute Objects can be assigned to the selected object. If the font of the object shall be changed use property Font (see below). Default value: Default_DejaVu Serif Possible values: Any Font Attribute object defined in project properties. This property is only available for Numeric Field, String Field and table objects. FontThe font that shall be displayed in a Numeric Field, String Field or a Table can be selected using the Font property. Note that the size and style of the font is controlled via the Font Attribute property (see above). Default value: •Numeric Field: DejaVu Sans •String Field: DejaVu Serif Possible values: Any pre defined or imported font. Horizontal AlignmentWith the Horizontal Alignment property it can be controlled if the text is aligned left, right or centered. Default value: Center Possible values: Left, Center, Right This property is only available for Numeric Field, String Field and Table object. Vertical AlignmentWith the Vertical Alignment property it can be controlled if the text is aligned on top, bottom or centered. Default value: Center Possible values: Top, Center, Bottom This property is only available for Numeric Field, String Field and Table object. Font OutlinedThis property is deprecated and currently has no effect. It will be removed in a future release. |
Click the links below to view the description and properties of the object 2D-GraphAlarmArched BargraphButtonContainerFrameLinear BargraphListMeterNumeric FieldPagePicture GraphicSoftkey FrameSoftkeyString FieldTableVirtual Keybard |

 ==>
==>