Please Note the following changes since May 2016:
The complete JavaScript engine was exchanged!
Due to some problems experienced with the old Google v8 JavaScript engine, the engine was replaced with QtScript. The new script engine solves all issues currently known to us and has some more advanteges (like a debugger that can be used with the Windows simulation, see here).
One importand difference to the old engine is that global variables are handled differently which might make changes in existing script neccessary:
In the old engine a variable that was declared as "var myGlobalVariable = 0;" in script A could be used in script B after script A was run once. THIS WILL NOT WORK ANYMORE! myGlobalVariable will not be accessible in script B with the new engine.
If it is really neccessary to use global variables, you can declare them as "myGlobalVariable = 0;" in script A and then use it in script B after script A was run once. Note the missing "var" keyword!
The same goes for functions. You need to declare functions without the keyword "function" to use them in other scripts.
We anyway do not recommend to use global JavaScript variables. It is far more reliable and secure to store important variable values that are needed in more than one script in a dedicated PClient variable (use setVariableValue and getVariableValue functions).
Other than that, the new JavaScript engine should not make any more changes in existing scripts neccessary.
JavaScript can be used to introduce highly-dynamic aspects into the project. It serves as a powerful, yet easy to use scripting language that enhances the possibilities of the tool. Seamlessly integrating into the architecture, it offers access to all the events and variables that can occur.
Do not use Java Scripts for extensive calculations! Also a frequent call of scripts is bad idea. This will slow down the complete terminal; instead the scripts should be small and fast.
If your desired functionality can not be realized with a small script or with other methods provided, please contact the support team. Most often there are other ways to get the result you want.
The JavaScript Editor
Assign a JavaScript file to an Event
JavaScript Basics
Custom JavaScript functions for device specific functionality
Programming Guidelines
Debugging
Since May 2016, the new JavaScript engine provides a way to debug JavaScripts with the Windows Simulation. Here you can configure if the debugger shall be off, on (open on exception) or on (open on start).
The complete documentation of the used debugger can be found here: QtScriptDebugger Manual. There you can learn how the debugger can be used and e.g. how breakpoints can be set.
Some quick notes:
•Scripts are only visible in the debugger if they ran once.
•A breakpoint can be set before a script was run (if you want a breakpoint in line 42 of myScript.js simply type ".break myScript.js:42" into the console of the debugger).
•The debugger can be triggered from within a script by using the statement debugger;. Execution will stop at that line.
The only way to debug JavaScripts on the device is to check the outputs on the serial console. Debug outputs can be added with the print function.
JavaScript Folders
Now it is possible to add folders to the JavaScript category.
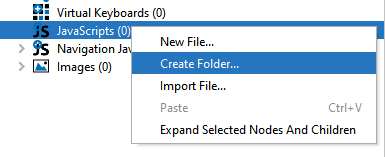
A folder can be created by right-clicking on the JavaScripts category and choosing the element "Create Folder..."

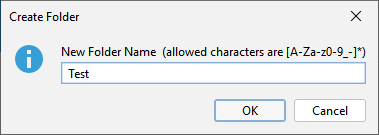
Only alphanumerics and underscore characters are allowed to be entered as folder names.

Note that scripts which are connected to events, that are moved into folders, will have the events updated automatically. However, any script call with includeFile to another script can not be updated automatically.
Please update your script-calling scripts accordingly!