This chapter describes the different ways drag and drop can be used to make workflows easier.
Objects from the Palette can be dropped
•on objects in the Page Editor
•in the project tree
•in a JavaScript file (if several objects are selected when dragging, the entry "Create JavaScript ID Array" is available, which creates a JavaScript line that initializes a JavaScript array with the ID's of the selected objects as elements of the array).
A new object will be created if it can be created as a child object at that place. Otherwise a "forbidden" symbol will be displayed.
Symbols from the Symbol Library can be dropped
•on objects in the Page Editor
•in the project tree
JavaScripts from the Project Tree can be dropped
•on objects in the Page Editor
•on Page nodes in the project tree
•on the Project name in the project tree
Variables from the Variable View can be dropped
•on objects in the Page Editor
•in the project tree
Images from the Image Library can be dropped
•on objects in the Page Editor
•in the project tree
Images from the Image Pool can be dropped
•on objects in the Page Editor
•in the project tree
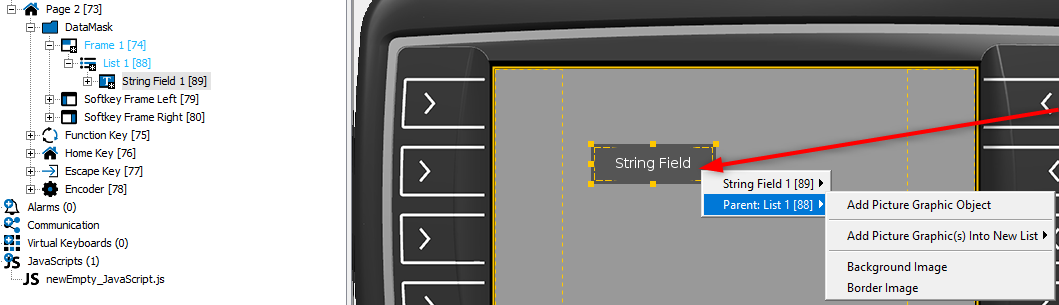
For variables, symbols, images and scripts, there is a two-level context menu when they are dropped somewhere. Because of the tree-like structure of the objects, it is not always obvious where the dragged element should be placed, e.g. with a List object containing a String Field. A symbol could be placed into the String Field or into the List object.
In the first level the user can select in which object the symbol should be used. In the second level the user can specify in which way the symbol should be added to the object.


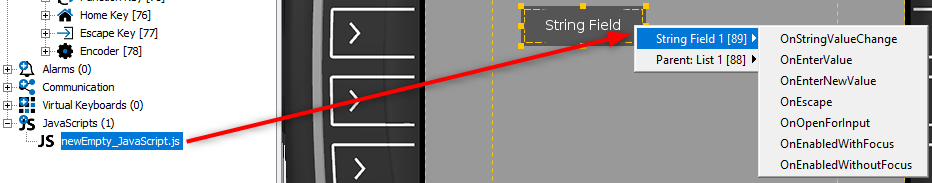
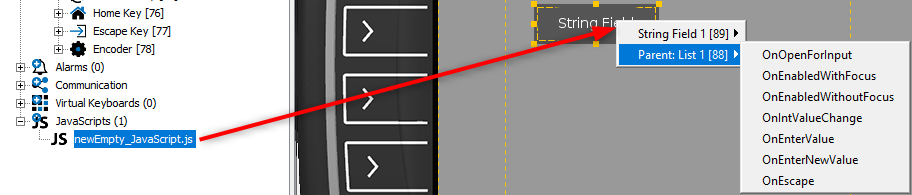
The same goes for JavaScripts. The first level of the context menu shows the object selection with the child object and, if applicable, the parent object, the second level will show the available events for the selected object.


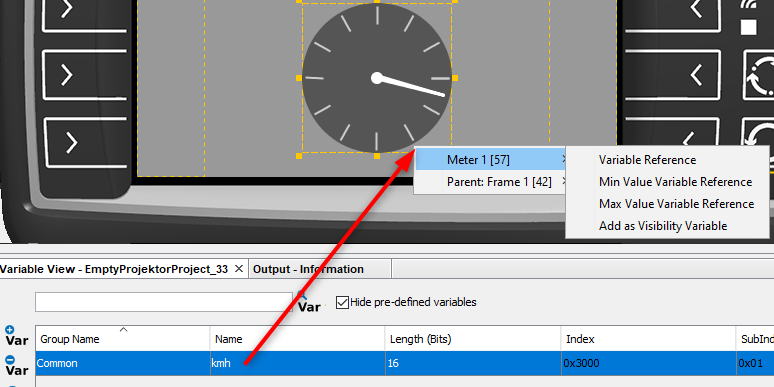
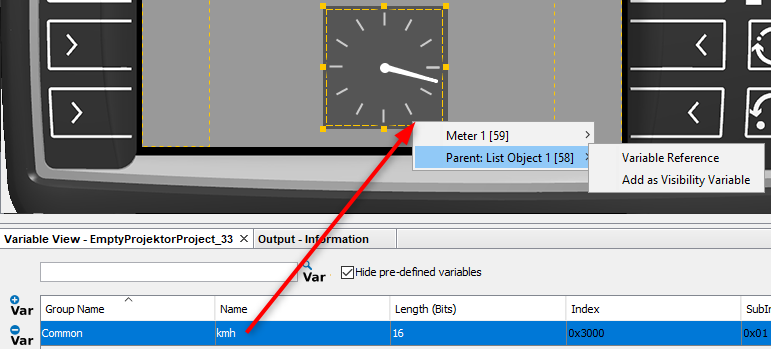
Similarly, when a variable is dropped from the Variable View, the first level of the context menu shows the object selection with the child object and, if applicable, the parent object, the second level will show the available Variable Reference options for the selected object.


Please note that the context menu only covers the the child object and the first parent, i.e. the parent of the list object itself is not included anymore.
Objects that don't have the possibility to add the dropped element, will not be displayed in the first level of the context menu.