The OPUS Projektor has a very powerful project-wide search feature.
General
The search can be accessed:
Manually:
1.by pressing CTRL-F
2.by clicking into the menu Window - Project-Search...
3.by clicking into the menu Edit - Project-Search
4.by using Variable View/Project-Tree - Variable Context-Menu - Find Usage of Variable
5.by using Project-Tree - JS-Node - Context-Menu - Find Usage of JavaScript
Automatically:
1.During load of Project - if the loaded project has warnings
2.If a variable should be deleted and the variable is used in JS- files or in other DDO-objects/CAN mappings. The search will show its usages.
3.If a JS file should be deleted and the script is used in other JS files or in DDO-objects/CAN mappings. The search will show its usages.
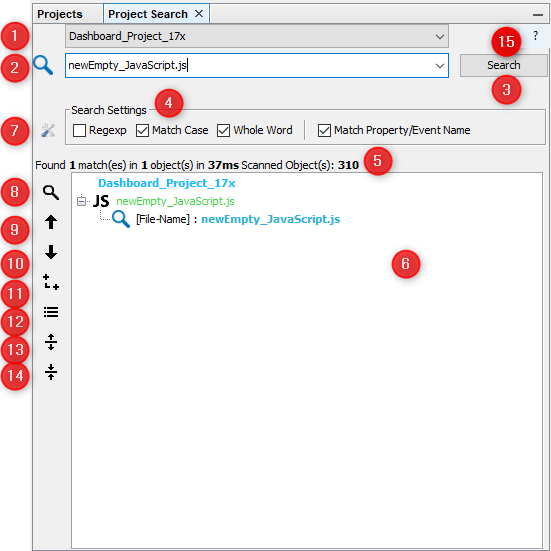
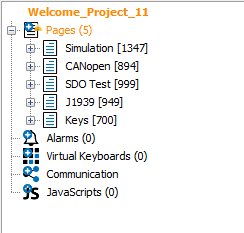
The default position of the project search component is a tab next to the project tree tab.

1.Combo-Box: list of all opened projects
2.Text box/Combo box: search command
3.Button: search
4.Check boxes: search settings
5.Label: search details
6.Tree: search results
7.Latching button: show all search settings
8.Latching button: show detailed search results. (property/event matches)
9.Button: go to previous search result node (with rollover)
10.Button: go to next search result node (with Rollover)
11.Latching button: show search results as a tree (similar to project tree)
12.Latching button: show search results as a list
13.Latching button: expand search tree
14.Latching button: collapse search tree
15.Search Tipps & Tricks
Explanation of the elements
1.Combo-Box: list of all opened projects
•List is empty if no project is available
•List is always enabled
•The selected project is used for the search
2.Text box/Combo box: search command
•Combo-Box is always enabled
•Combo-Box contains the last 10 search commands
•The last 10 search commands will be saved and restored after start of Projektor.
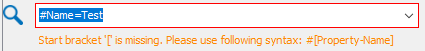
•If the search command is invalid the border will be painted in red and an info message will be shown below the combo-box with detailed information.

•If a searched was performed and the appropriate project is closed and no other opened project exists, a message will be shown that the project was closed and the search-tree(6) will be cleared.
![]()
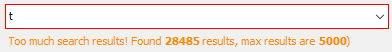
•If more than 5000 search hits are found the an error is shown. This is currently necessary because otherwise expanding the tree takes too much time.

3.Button: search
•Button is only enabled if at least one opened project exists and the search command is not empty
•The Button starts the search and the results are shown in the search tree(6)
•The search can also be started if the Enter key is pressed while the search command text field has focus.
4.Check boxes: search settings
•Regexp: Use Regular-Expressions for search command
Default-State=Deselected
•Match Case: Lower/Upper case must match
Default-State=Deselected
•Whole Word: The search expression must be a separated word.
Default-State=Deselected
•Match Property/Event Name: The named Property/Event must match exactly => example is shown later
Default-State=Selected
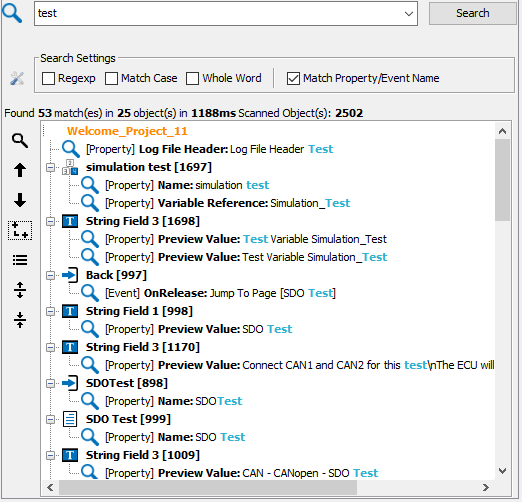
5.Label: search details
•Found objects and found matches, search time and count of all searched objects => Only if at least one match was found
![]()
•No Matching objects found! search time and count of all search objects => if no match was found
![]()
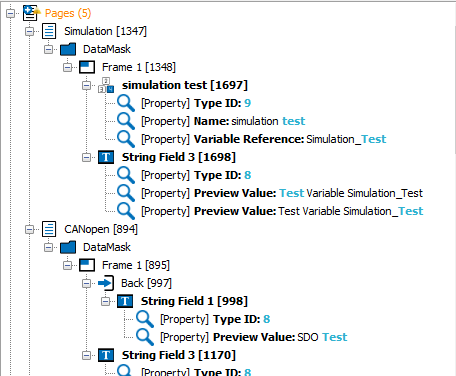
6.Tree: search results
•Shows the Project-Node of the current selected project and the search results
•If no match was found only the Project-Node is visible.
•If no opened project exists the following message is shown: No current search!
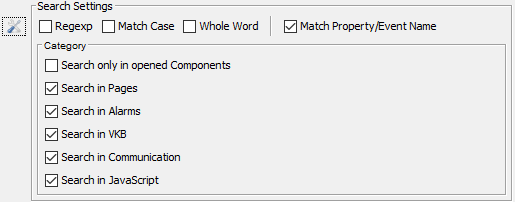
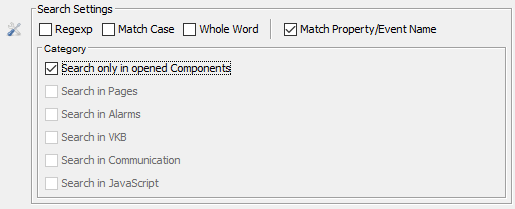
7.Latching button: show all search settings
•Shows/hides the detailed search settings panel

•Default states:
All check boxes are selected except of the first
If a check box will be deselected, the according project part won't be considered for the search.
Pages does also include MiniView-Pages.
The Project itself with its properties/events will be always considered for the search.
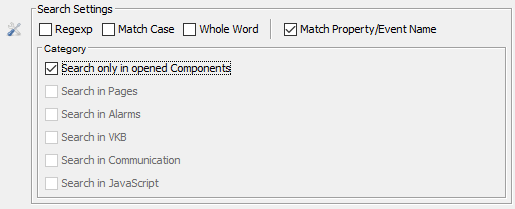
•If the first check box is selected (Search only in opened components) the other check boxes will be deselected and disabled

•If the first check box is deselected the other check boxes will be selected and enabled again.
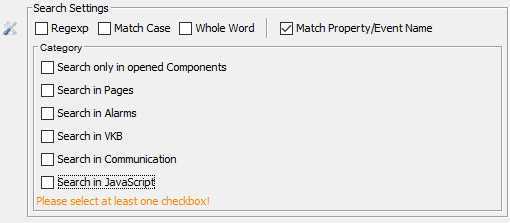
•If no check-box is selected a warning is shown

8.Latching button: show detailed search results. (property/event matches)
•Shows/Hides the detailed search results (Default is Enabled/Selected)
•Enabled

•Disabled

9.Button: go to previous search result node (with rollover)
•Selects the previous search result object and opens the appropriate page/alarm/VKB and selects the object in the scene.
•For communication objects nothing special happens
•For JS files the file will be opened.
•If currently the first object is selected an the button is pressed, it jumps to the last object in the list (roll over)
10.Button: go to next search result node (with Rollover)
•same as for previous button, only the other direction
11.Latching button: show search results as a tree (similar to project tree)
•Switches between List/Tree View (Default is List-View)
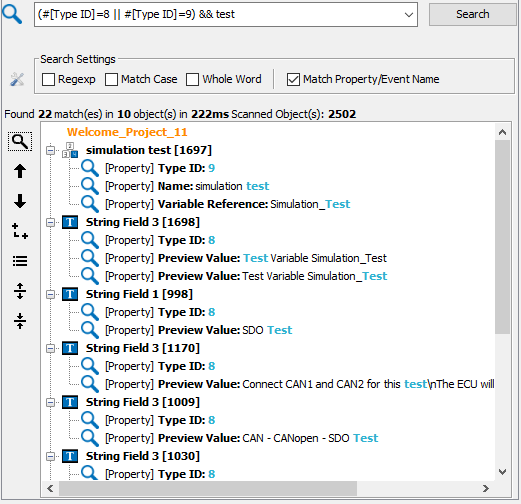
•Tree view:

12.Latching button: show search results as a list
•Switches between List/Tree View (Default is List-View)
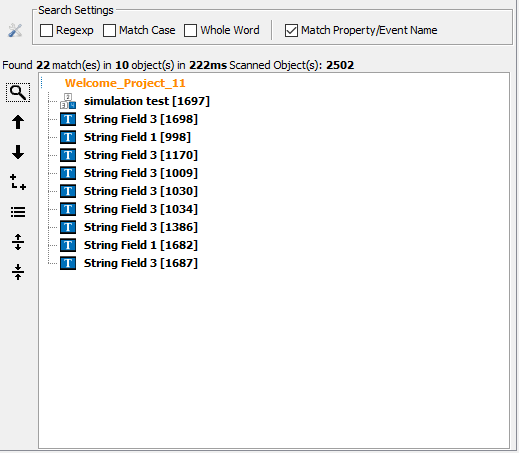
•List view:

13.Latching button: expand search tree
•Expands search tree (Default state: selected)
Should only be used if tree view is enabled (makes no sense otherwise)
14.Latching button: collapse search tree
•Collapse Search-Tree (Default State: Deselected)
Should only be used if Tree-View is enabled (makes no sense otherwise)
The tree will be collapsed, till the Pages

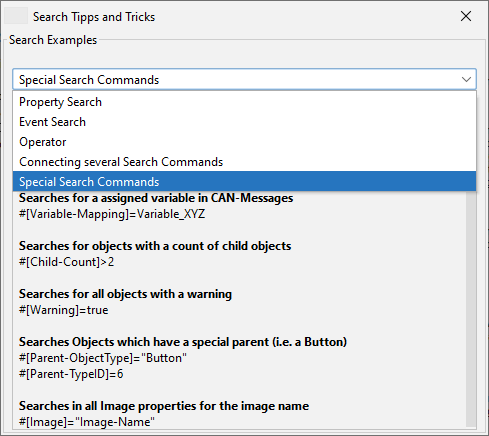
15.Search Tipps & Tricks
•Shows a Dialog with many useful Search commands in different categories

The search command
The Search-Command-Text-Box can be used in many different ways.
For the current examples the Welcome-Project with default search settings are used.
Possible syntaxes:
•Simple String (see Example 1)
•Property Search (see Example 2)
•Number (see Example 3)
•Combination of String and Property (see Example 4)
General syntax rules:
Property - Operator - Value
#[Property-Name]=Value
Additionally several search expressions can be connected with && or ||
#[Property-Name]=Value && #[Property-Name]<=Value
Additionally brackets () can be used:
(#[Property-Name]=Value && #[Property-Name]!=Value) || #[Property-Name]>Value
For property searches the following operators are available:
For Strings and Numbers:
•[Equal/Contain] = or ==
•[Not Equal] != or <>
Only for Numbers:
•[Greater] > or >=
•[Lower] < or <=
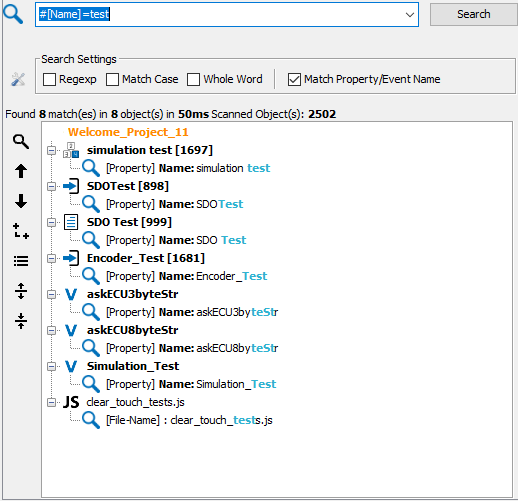
Example 1 => Simple String:
Search Command:
test
For the 1st example the simple word test is typed into the search command box.
The String test is now search in every property/event of all Objects of all Pages/Alarms and VKBs in the Welcome-Project. Beside it will be searched in all Communication Objects (Variables, CAN-Messages and Owners) and in all JS-Files.

Example 2 => Property Search:
Search Command:
#[Name]=test
The 2nd example shows a search where the simple word test is searched only in Name properties. All other properties will be ignored.
The String test is now searched in every Name property of all Objects in all Pages/Alarms and VKBs in the Welcome-Project. It will also be searched in all Name properties of the Communication Objects (Variables, CAN-Messages and Owners) and in all JS file names.
If the property NAME is searched, the JS file names will also be considered. For all other properties the JS files will be ignored, because they don't have properties.

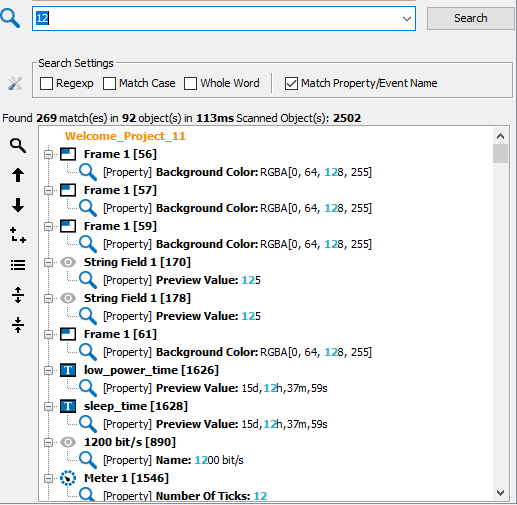
Example 3 => Simple Integer search:
Search Command:
12
For the 3rd example the number 12 is typed for the search.
The number 12 is now searched in every property/event of all Objects of all Pages/Alarms and VKBs in the Welcome-Project. It will also be searched in all Communication Objects (Variables, CAN-Messages and Owners) and in all JS files.
If the data type of the property is a number (Integer, Float, Double) the value must match exactly.
E.g.
Property: Width = 123 => would not match, but
Property: Height = 12 => would match
If the data Type of the property is a string the value must contain the string value 12
E.g.
Property: Name = 1200 bits
=> would match

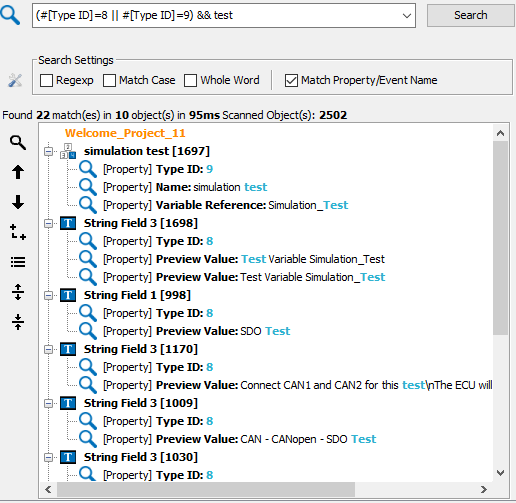
Example 4 => Connecting search commands
Search Command:
(#[Type ID]=8 || #[Type ID]=9) && test
In the 4th example it is searched for the word test again, but now the Type ID of the found object(s) must be 8 or 9 (String Field or Numeric Field)
The String test is now searched in all properties of all Objects in all Pages/Alarms and VKBs in the Welcome-Project. It will also be searched in all properties of the Communication Objects (Variables, CAN-Messages and Owners).

Note:
All properties and events can be used for the search.
Exceptions are only:
•Border Profile and
•List-Items
For the Project the following properties are searchable:
•General
•Object
•Alarm
•Variable Logging
•ISO-Bus
•Day-/Night
Currently it is not possible to search for properties of an event, e.g. the Property Periods (100 ms) of the event OnProjectRepeat.
Example 5 => Searching for all input objects on Page X
Open the page(s) you want to search in
Settings:

Search Command: #[Set As Input]=true
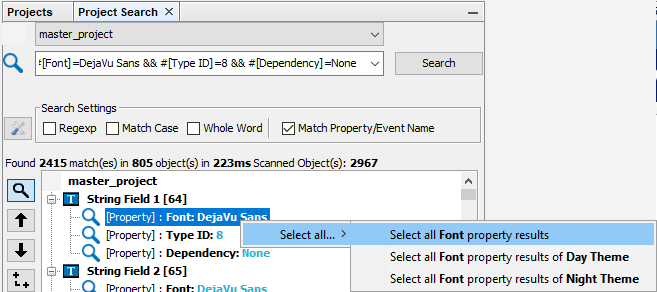
Example 6 => Exchange the Font property for all String Fields with DejaVu (bulk property editing)
Here it is searched for all String Fields that don't have language dependency that use the Font DejaVu
Search command: #[Font]=DejaVu Sans && #[Type ID]=8 && #[Dependency]=None
Now the Font property of all found objects can be selected, by right-clicking the Font property of one of the found objects:

Note that either ALL objects that use this font can be selected, or only all results in day theme or night theme, respectively.
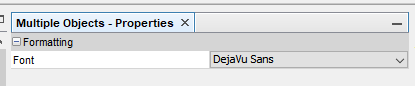
With clicking Select all Font property results, all the objects will be selected and in the property window the Font property can be changed for all objects at once:

Example 7 => Find all Function Keys that don't have an action on the event OnLongPress
Search command: #[OnLongPress]=="No Action" && #[Type ID]==276 && #[Name]=="Function Key"
Tips & Tricks
Special commands for #():
- With the search command #[Event]!=No Action it can be searched for all configured events in a project.
- It is also possible to search for a specific event, e.g. OnPress: #[OnPress]!=No Action
- It is possible to search for special actions, e.g. for Jump to Page: #[Jump To Page]!=No Action
- With the search command #[References]>1 it can be searched for all objects that have reference copies of itself in the project.
- The search command #[Warning]=true shows all objects that have a warning
Check box Match Property/Event Name
- If the check box is activated, the Property / Event name must match exactly. If e.g. #[name] is typed instead of #[Name], the search will not find the property.
- If the check box is de-activated, the lower and upper cases will be ignored and the above example would match with the property Name. Internally, the String method contains() is used, which means, that a search with #[ame] would also work.
Keyboard Shortcuts
If the search result tree has focus, the following keyboard shortcuts can be used:
- F3 - go to the next search result node
- Alt + F3 - go to the next detailed search result node
- F5 - go to the previous search result node
- Alt + F5 - go to the previous detailed search result node
- In all cases, for graphical objects, when double-clicked, the appropriate page will be opened with the object selected.
- If F5 (or Alt + F5) is used for JavaScript search results, the JavaScript file will be opened and the matching part will be selected.
Result order
The result order of the search results can be changed for list view by opening the context menu of the project node in the search tree.
The following search orders are available:
- Projekt-Tree (Default)
- Name (Ascending, Descending)
- ID (Ascending, Descending) -> only makes sense for objects that have an ID
Update a property for several objects
If e.g. the font property can be updated for all String Fields on a certain page with these steps
1. Open the page where the fonts shall be changed and close all others.
2. Go to the detailed search settings and select the check box Search only in opened Components
3. Type the following text in the search command line (to find all String Fields with font DejaVu that don't have a dependency): #[Font]=DejaVu Sans && #[Type ID]=8 && #[Dependency]=None
4. Open the context menu of a font search detail node and choose Select all Font property results
5. Go to the property sheet and select a different font.
The changed font will be updated in the search tree.
Other important things to know:
FindUsage
For FindUsage of Variables and Find Usage of JS File the following gui elements will be updated automatically in the search component:
- The appropriate project of the variable / JS file will be set
- The variable name will be set in the search commend text box
- Match Case and Whole Word will be selected
- Selection to search in Pages/Alarms/VKBs, Communication and JavaScripts is activated
Updating a property / event of an object which is visible in search tree
If a property value is updated which is present in the current search tree, the following things happen:
- the old value stays visible and the new value will be shown with green font
- an attention icon will be added in the upper right corner of the search icon (magnifier) of the updated property
- an updated icon (asterisk) will be added to the parent object of the updated property
- If the value is reverted to the original value, all named changes will also be reverted
Deleting an object present in the search tree
If an object is getting deleted which is present in the search tree, the following things happen:
In list view:
- Object stays visible in the list view
- The icon is updated to a red cross (which is the symbol for a deleted object)
- The property/event sheet is not visible anymore
In tree view:
- The deleted object will be removed from the tree.