Introduction
The general navigation behavior of the PClient, e.g. the mechanism of selecting objects with the Encoder or the function of the Home or Escape Key, are implemented in so-called navigation scripts.
It is possible to change this behavior, however, this is very advanced functionality! It is very easy to break things and it can be quite difficult to implement a different behavior.
Depending on the amount of changes we will not be able to help with the functionality of these scripts!
However, if a project demands changing a certain behavior, modifying the navigation scripts can be the only way.
Default Behavior
Before explaining the possibilities to change the default behavior it is a good idea to explain that default behavior first. Here are some key behavior points:
Touch Screen
•When the touch screen is pressed in a region with no input objects, the focus will move to the next input object as a way to scroll between input objects without the encoder
Home Key
•Pressing (or rather releasing after pressing) the Home Key leads to a page switch to the page that is set as the Home Page.
Escape Key
•When an object is selected for editing (e.g. a Numeric Field), pressing the Escape Key will lead to exiting the editing mode of the currently selected object without accepting the set value (except if the property Send Directly is active for that object, then the value is already processed)
•When no object is selected for editing, pressing the Escape Key will lead to switching to the previous page. The last 5 pages that were visited can be seen in the variables @ProjektHistoryPage01 to @ProjektHistoryPage05.
•When an alarm is opened, pressing the Escape Key will lead to closing that alarm, except if it is an Emergency Alarm
Project-wide scripts
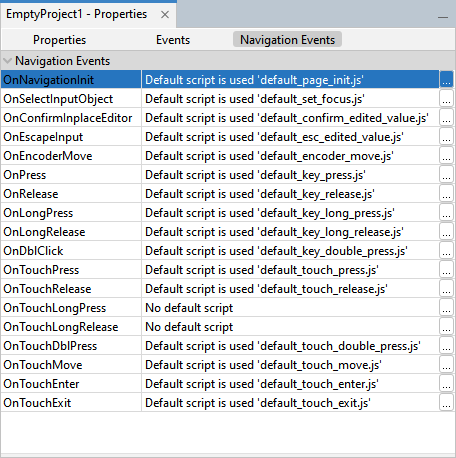
By default the navigation behavior is the same on all pages, alarms and virtual keyboards. The configuration for the scripts can be found in the properties window of the project itself, next to the Events tab.

The events are
•OnNavigationInit - executed when a page is opened
•OnSelectInputObject - executed when an object is selected
•OnConfirmInplaceEditor - executed when a change of an edited object is confirmed (i.e. the Encoder is pressed while being in editing mode of an object)
•OnEscapeInput - executed when the Escape key is used while an object is edited
•OnEncoderMove - executed when the Encoder is rotated
•OnPress - executed when an object is being pressed
•OnRelease - executed when an object is being released
•OnLongPress - executed when an object has been pressed for more than the configured LongPress time
•OnLongRelease - executed when an object has been released after more than the configured LongPress time
•OnDblClick - executed when a fast double-click has been performed on an object
•OnTouchPress - executed when the touch was pressed
•OnTouchRelease - executed when the touch was released
•OnTouchLongPress - executed when the touch has been pressed for more than the configured LongPress time
•OnTouchLongRelease - executed when the touch has been released after more than the configured LongPress time
•OnTouchMove - executed when a finger is moved over the touch screen while pressing it
•OnTouchEnter - (not applicable) executed when a mouse cursor (that is not available) is moved over an object
•OnTouchExit- (not applicable) executed when a mouse cursor (that is not available) is moved away from an object
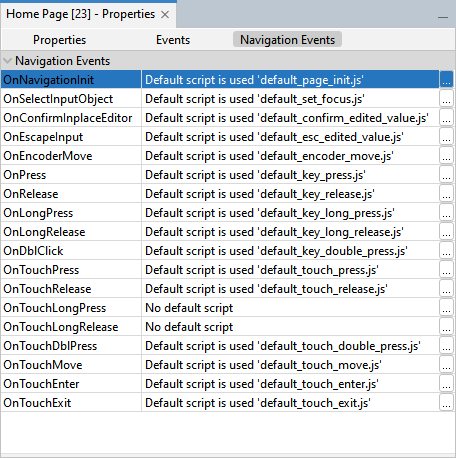
Page-dependent scripts
The same events as in the global Navigation events are available for each page.

These events should be modified if a different behavior is wanted only on a certain page.
Configuring different navigation scripts
By default the default_..... scripts are used to handle navigation events. These default scripts are always on the device and can't be edited.
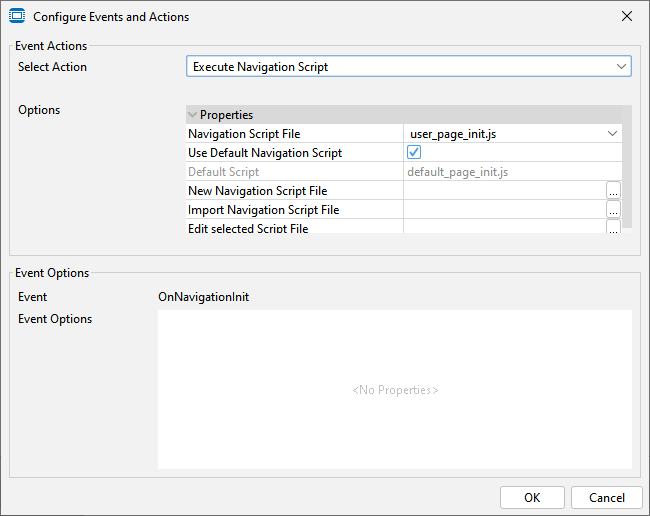
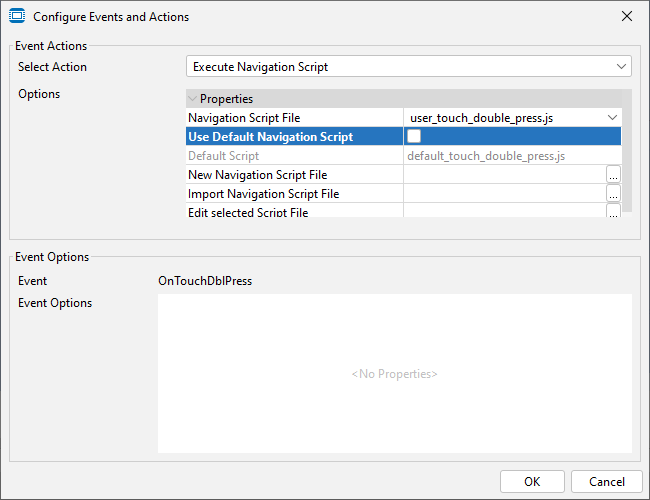
To change the dafault behavior, press the 3-dot button next to the according event.

As long as the property "Use Default Navigation Script" is checked, the default navigation script will be used.
To make changes, this property needs to be unchecked.
In that case, an identical script called user_.... instead of default_..... will be used. user_..... scripts for all events will be created with a project and when an older project is opened with the current version.
The scripts can be found in the Navigation Scripts node in the project tree.
These scripts contain the same code as the default scripts, so if nothing else is changed, the behavior will be the same.
To change the behavior of the PClient navigation, the scripts need to be edited.
Please note that we cannot offer full support for radical changes made to these scripts.
An example of a change of these scripts can be seen in the Welcome Project, where the Home and Escape key have a different functionality on the Keys page than on all other pages.
Please note that if the check box for the default navigation script is unchecked at more than one position with no other changes, the same user_.... script will be used for these events, so any changes made to the script will reflect on all events where that script is configured to be used. If a script should only be used on one page, a copy should be created with a different name.
Also note that the navigation scripts run in a separate virtual machine than the regular project scripts, so no data exchange is possible.
Example - Disabling the object browsing on touch
By default, on devices with a touch screen, if a region is touched that does not contain an input object, it is implemented that the focus browses between all input objects on that page.
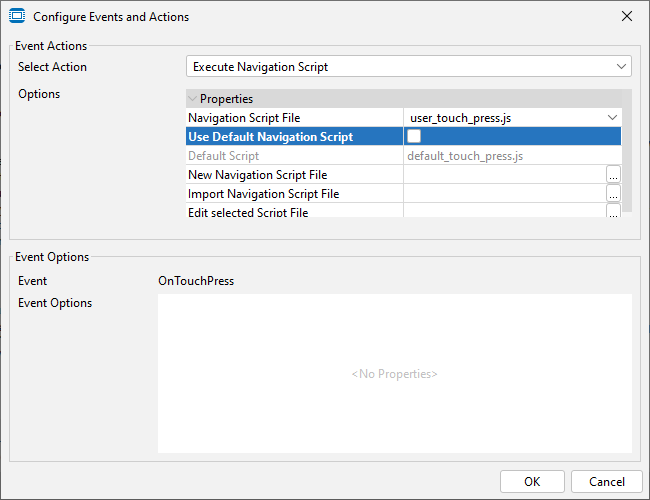
To deactivate this, two scripts need to be modified. First, the usage of the default navigation script has to be deactivated.
Open the dialog in the project Navigation events.

With this deactivated, the file user_touch_press.js script file will be used instead of the default one. This file needs to be edited now.
The part that needs to be commented, because that's all that needs to be done, starts with the comment "// for ECO devices we want to allow the operator to find all inputs by touching somewhere"
All lines after this need to be commented, until the correct close curly brackets.
In version 2024 the lines that need to be commented go from 133 to 192.
This will deactivate the described behavior. However, upon tests it would be found that for quick double presses the browsing is still active.
For this we need to modify the touch double press behavior.
First, we need again to configure that the user script will be used instead of the default one.

Now we can modify this script.
Thankfully it's quite short, all it will do is call the default touch press script. Here we need to change the call so that the user script will be called instead:
nav.includeFile("user_touch_press.js");
After this, save and download the project. The touch-to-browse-functionality will be gone.